Que o WordPress é a melhor ferramenta para produzir sites em geral isso é uma opinião de milhões de pessoas em todo mundo. Mas como funciona o WordPress afinal?
A primeira coisa que você deve saber antes de iniciar no mundo do WordPress é conhecer o “WordPress em si”, ou seja, em que consiste o núcleo de funcionalidades do WordPress. Para quê ele foi projetado e quais são suas funcionalidades básicas.
O artigo a seguir é relevante para quem é designer, criador de conteúdos, redator, editor, marketeiro, publicitário e mesmo programadores e desenvolvedores de soluções de software.
Conteúdos
WordPress: uma ferramenta de publicação
O WordPress é uma ferramenta de publicação online, cujo projeto se iniciou em 2003. Vem sendo desenvolvido e aperfeiçoado até hoje, sendo que a versão atual do software tem mais recursos e funcionalidades do que as versões passadas.
De qualquer maneira, temos algumas funcionalidades principais, que continuam sendo aquilo que dá a “alma” ao WordPress.
Um WordPress instalado em um servidor web, em suas configurações originais, possibilita ao seu dono publicar artigos de texto (com imagens e links) na web.
Os fundamentos do WordPress
Existem dois tipos de publicação nativos no WordPress: o post e a página.
Posts
O Post é a forma clássica de publicação em WordPress.
O WP foi desenvolvido antes de mais nada para servir como software de publicação online, que armazena dados num banco. Esses dados são chamado posts.
Você posta os dados no servidor por meio do Wordpress, e esses dados podem ser acessados publicamente a partir de um endereço.
A esse tipo de aplicação web foi dado o nome de web-log por volta de 15 ou 20 anos atrás. O WordPress é antes de mais nada um software para a publicação desse tipo específico de website, o “blog”.
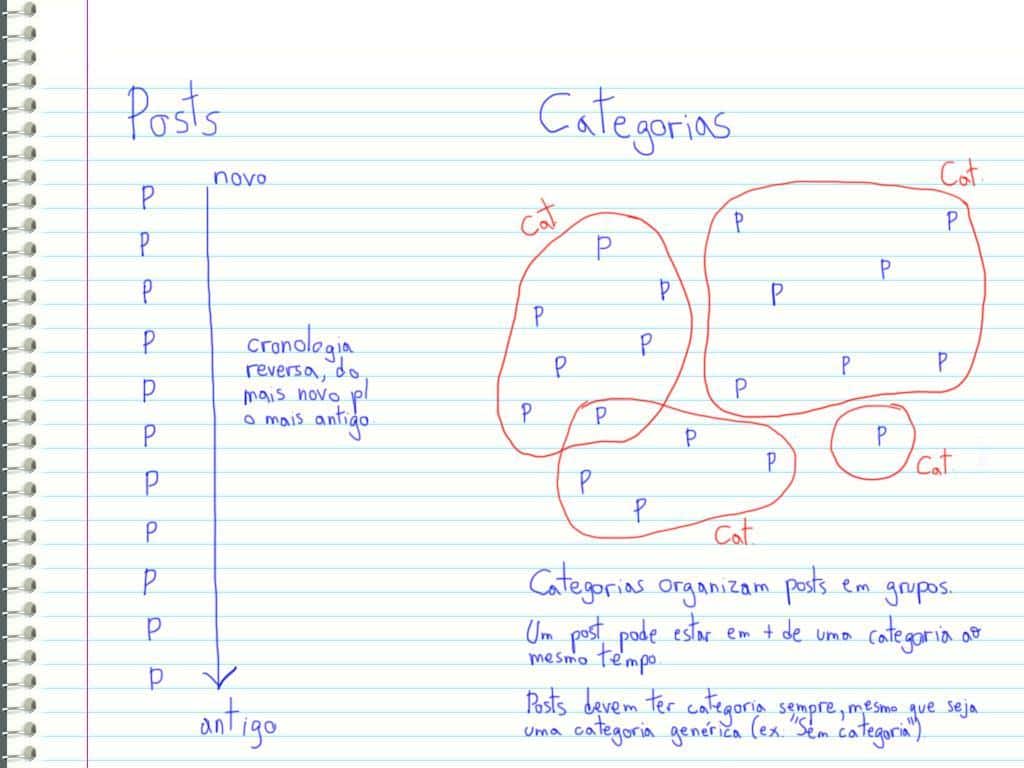
Por isso a lógica dos posts segue a estrutura de ordem cronológica reversa, ou seja, do mais novo para o mais antigo.
Cada post contém obrigatoriamente um título, um conteúdo (textos, links, imagens etc), uma URL única e uma categoria.
Categorias e tags (taxonomias)
As categorias e as tags servem para organizar os posts em “grupos”. À lógica de classificação de informações em um sistema por meio de termos é o que se chama taxonomia.
Com essa técnica é possível recuperar as informações contidas num sistema de forma estruturada.
As categorias e tags funcionam como um filtro disponibilizado pelo administrador ou editor do site.
Com esse sistema de “filtro” de posts baseado nas categorias e tags, o leitor ou usuário pode listar apenas os posts com conteúdos relacionados a um determinado termo.
A principal diferença entre categorias e tags é que as categorias podem ter hierarquia (categorias-mãe abrigando sub-categorias, como se fossem pastas e sub-pastas).
Normalmente as categorias são usadas para agrupar os temas assuntos mais importantes em um blog ou site com vários conteúdos publicados.
Por exemplo, um site um jornal que publica notícias pode ter as categorias:
- Política
- Economia
- Esportes
- Cultura
Um blog de culinária pode ter as categorias:
- Massas
- Assados
- Saladas
- Tortas
Já as tags costumam ser usadas de forma mais específica. Por exemplo, no caso do jornal poderíamos ter tags como: Congresso Nacional, Petrobrás, Seleção Brasileira, Carnaval.
No site de receitas poderíamos ter tags como: espaguete, sardinha, rúcula, limão.
Esses dois exemplos são apenas exemplos, pois na verdade o editor do site pode usar categorias e tags como bem entender. Mesmo assim, as boas práticas nos orientam a ter menos categorias do que tags no site.
Páginas
As páginas servem como uma alternativa ao post, quando queremos publicar conteúdo dentro de um WordPress, porém fora da linha do tempo dos posts (timeline), fora daquela sequência, fora daquele feed.
Observação: Não estamos falando aqui de “páginas” num sentido mais geral, ou seja, que qualquer tela que eu veja na internet eu chamaria de “página”. Neste caso, Página é um tipo de publicação feita no WordPress um pouco diferente do Post.
Diferente dos posts, as páginas não se organizam em categoria. Também não são ordenadas cronologicamente.
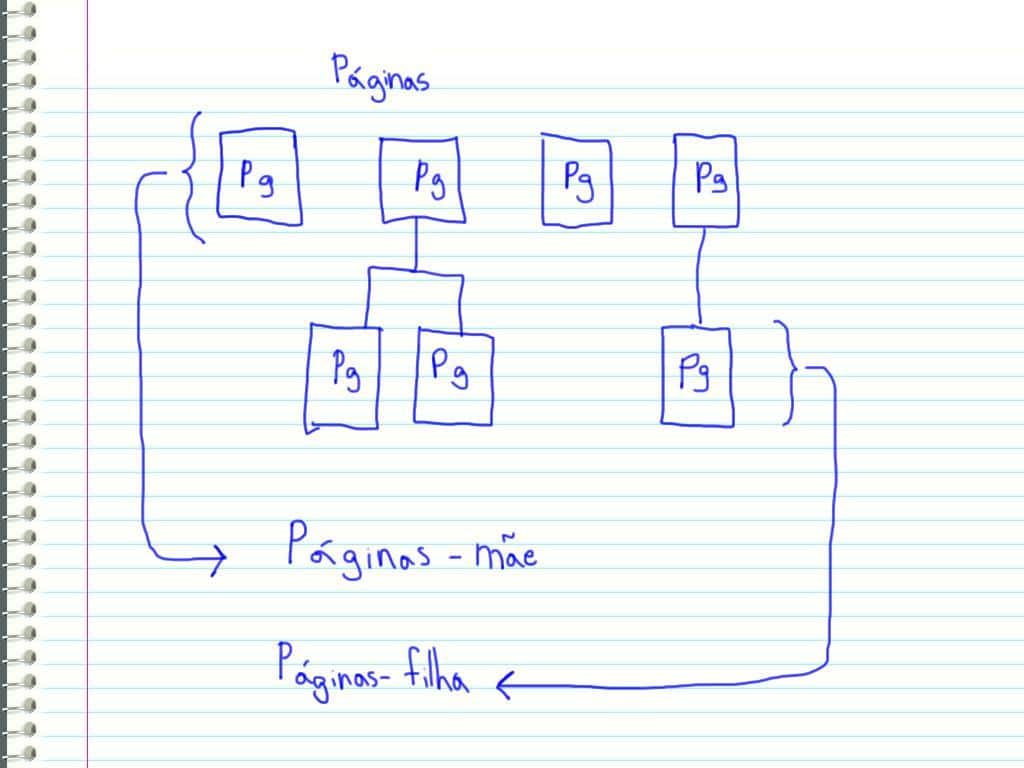
Ainda assim, páginas podem ser agrupadas por hierarquia, ou seja, criando páginas e sub-páginas. Sendo assim as páginas no WordPress têm uma aplicação menos sofisticada que os posts.
Se eu quero publicar um conteúdo que não tem um sentido temporal, que não deve “ficar no passado”, que não faz parte de um grupo maior de assuntos, que não entrará em arquivos de assuntos específicos, para isso eu uso a página.
A página também terá um título, um conteúdo, uma URL única. Mas não terá taxonomia, e não terá uma página anterior e uma posterior. Ela existe de forma mais independente.
Exemplo, num site de uma empresa, uma estrutura de páginas e sub-páginas:
- A Empresa
- Nossos produtos
- Produto A
- Produto B
- Nossos serviços
- Serviço A
- Serviço B
- Serviço C
- Como contratar
- Contato
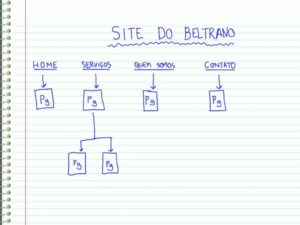
Dois exemplos
Veja abaixo dos exemplos para ilustrar um site dinâmico tipo “blog” e um site estático com poucas páginas.
O layout
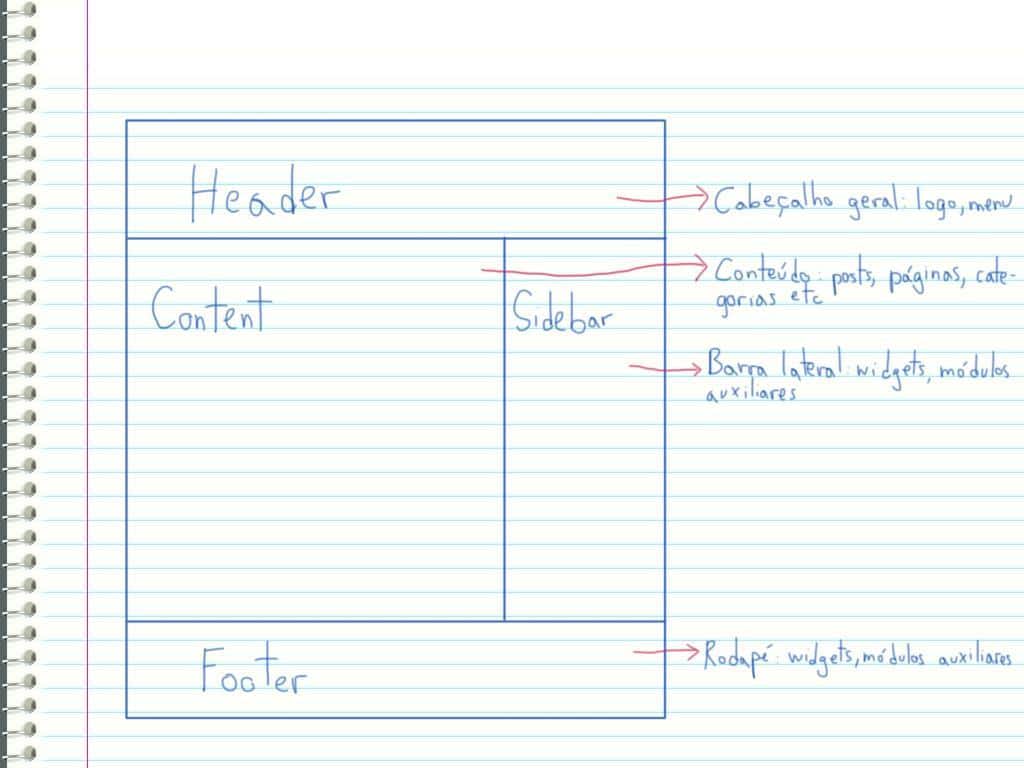
O layout no Wordpress é essencialmente uma estrutura divida em:
- Header (a testeira ou cabeçalho principal do site)
- Content (a coluna de conteúdo)
- Sidebar (a barra lateral ao lado do conteúdo)
- Footer (o rodapé)
Header
Normalmente situado no topo (em casos especiais pode ficar ao lado, mas são raras exceções), o header é o cabeçalho do site. É aqui que temos o nome do site, ou mesmo o seu logo. Também é nesta área do layout que costuma estar o menu de navegação principal do site.
Content
A principal e mais importante área do site. É onde se exibe o conteúdo propriamente dito, ou seja, onde os posts e as páginas são exibidos para leitura.
Situado abaixo do header, normalmente costuma ocupar entre 70% a 80% da largura disponível.
Sidebar
Na barra lateral costumam ser posicionados os widgets. Por padrão, na maioria dos casos a barra lateral fica à direita do conteúdo.
O posicionamento à direita serve para privilegiar a visualização do conteúdo, do textos dos posts e páginas. Como nossa leitura é feita da esquerda para a direita, desta forma o foco do leitor se firma no conteúdo, e os widgets estão à direita, depois do conteúdo.
Em países orientais onde a escrita orienta-se da direita para a esquerda, essa ordem de posição da sidebar pode se inverter.
Atualmente há uma tendência de “limpeza” do layout, o que leva muitas pessoas a eliminarem a barra lateral do site. Com isso é possível promover melhor o conteúdo aos olhos do leitor, sem módulos laterais distraindo a leitura.
Footer
O footer nada mais é do que o rodapé do site, ficando abaixo do conteúdo. Normalmente ele também recebe widgets em seu espaço. Desta forma é possível colocar alguns módulos extras de navegação.
Também é comum que se use o rodapé para inserir textos de expediente, breves informações institucionais ou o perfil do dono do blog.
A navegação
Widgets
A navegação no WordPress, algum tempo atrás era feita por meio de widgets na barra lateral.
Num sistema de blog clássico, o conteúdo fica à esquerda na área mais larga, e na área mais estreita à direita ficam módulos auxiliares, os widgets.
Os widgets padrão do WordPress são: lista de páginas, lista de categorias, nuvem de tags, arquivos por data e campo de busca. Com esses módulos o usuário pode alcançar qualquer conteúdo num site em WordPress.
Embora os principais widgets padrão do WordPress sejam funcionalidades de navegação, os widgets também podem ser usados para outros tipos de funcionalidades, mas isso veremos posteriormente.
Menus
Por volta de 2010 o WordPress também recebeu a nova funcionalidade de Menus Personalizados.
Com os menus se pode criar um módulo de navegação como queira, mesclando links para páginas, categorias,ou qualquer outro item no menu.
Isto adicionou um grande valor ao WordPress, principalmente para quem constrói sites de uma forma geral, e não apenas escritores de blogs.
As extensões
Templates
O WordPress por padrão sempre tem um template (ou tema) básico pré-instalado. Todo ano ele vem com um template padrão bastante simples, desenvolvido para abrigar os conteúdo de forma clara e objetiva.
É possível instalar outros templates no WordPress, e cada template pode ter mais ou menos recursos embutidos.
Originalmente um template consistia num estilo que o programador do template disponibilizou. Com o tempo o mercado de templates foi evoluindo e diversos tipos de templates foram surgindo.
Atualmente os templates costumam ser uma base bem simples potencializada por um construtor de layouts e várias opções de estilização (fontes, cores etc). Desta forma, atualmente o trabalho de construção de sites é simplificado, pois se você cria sites você pode aprender a usar um único template e personalizá-lo para cada site.
Você pode saber mais sobre a evolução dos templates para WordPress neste artigo.
Plugins
O WordPress foi desenvolvido de forma que suas funcionalidades possam ser estendidas. Assim, além de usar o WordPress para publicar conteúdos na forma de páginas e posts, também é possível utilizá-lo em outras aplicações.
Há inúmeros plugins, e muitas vezes múltiplas opções para cada funcionalidade procurada. Alguns exemplos relevantes:
- Formulários
- Otimização para busca (Seo)
- Tradução de conteúdos
- Integrações
- Ecommerce
Como funciona o WordPress: recapitulando
Neste artigo você aprendeu o essencial sobre como funciona o WordPress.
Você viu que o WordPress funciona como uma ferramenta de publicação e gestão de conteúdo em sites e blogs.
Aprendeu que os conteúdos podem ser organizados de forma lógica pelo dono do site e acessados pelo público por meio de links de navegação em menus e widgets.
Também viu que o layout se divide em 4 áreas principais: header, content, sidebar e footer; e entendeu que os templates atualmente tendem a dar bastantes possibilidades de customização.
E entendeu que os plugins servem para estender a funcionalidade do WordPress, principalmente para fazer loja virtual, site com múltiplos idiomas, integrar com redes sociais e otimizar o conteúdo para busca (SEO).





Obrigado pela ajuda.
Oi Marcus!
Nós que agradecemos a visita.
Estamos aí!