Muitas pessoas da área de design gráfico que começam a atuar na área digital estão acostumadas a trabalhar primariamente no Photoshop, Ilustrator, entre outros softwares gráficos. É normal então que as pessoas acostumadas a trabalhar com esses softwares para criar, continuem usando os mesmo para elaborar criar layouts no WordPress
Porém, de qualquer maneira, fica uma importante questão: quanto esses programas agilizam o processo de criação de websites?
Anos atrás o era bastante normal que o designer elaborasse toda a arte em seus softwares gráficos para somente depois ir atrás de implantar essa criação numa base web (Html, Css, WordPress, etc).
Mas nos dias de hoje isso não é mais necessário. Na verdade, em muitas situações, isso pode nem mesmo ser recomendável, uma vez que esse método pode trazer alguns imprevistos e situações inesperadas.
Quando falamos de WordPress, e das ferramentas atualmente disponíveis para criação visual de temas, estamos falando justamente de criar diretamente no site, reduzindo as etapas de criação e, portanto, reduzindo os custos de produção de sites. Essa redução de custos (tempo) é muito importante no processo de trabalho de profissionais e agências de comunicação nos dias atuais.
Ok, mas o que isso quer dizer na prática? O que é possível e o que não é possível fazer ao criar diretamente dentro do WordPress?
Bem, vamos pensar com base no Construtor Divi, por exemplo, um dos melhores (se não o melhor!) construtor de layouts disponível no universo WordPress.
Com o Divi é possível:
- Montar uma estrutura para o layout de páginas web utilizando seções, linhas e colunas de forma completamente visual.
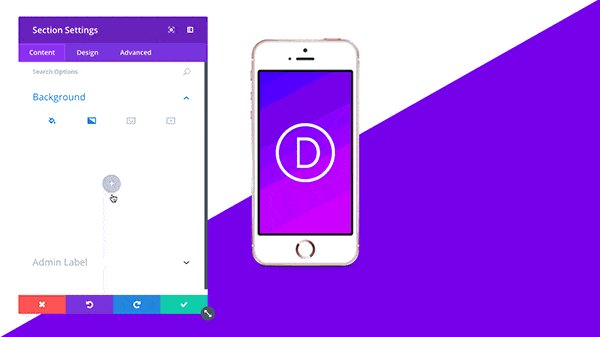
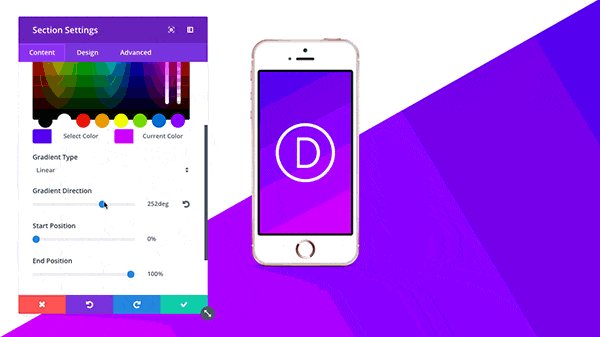
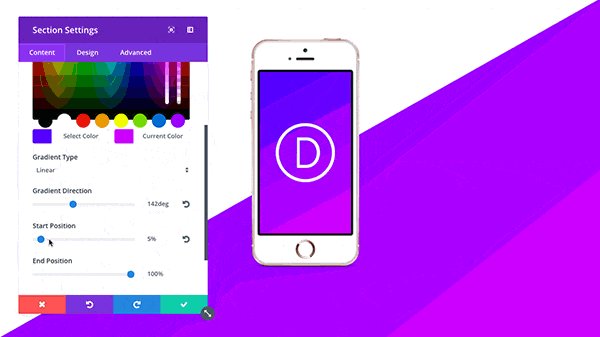
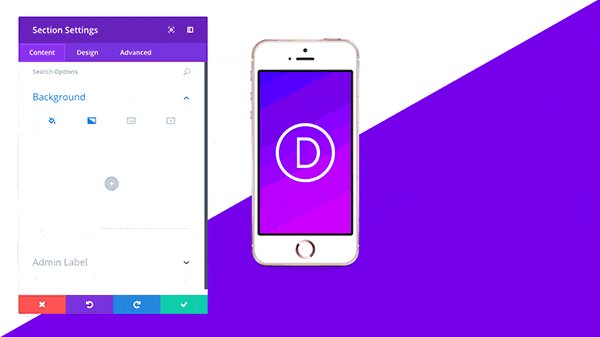
- Criar degradês para preencher planos de fundo, definindo forma do degradê, direção, posição de início e fim.
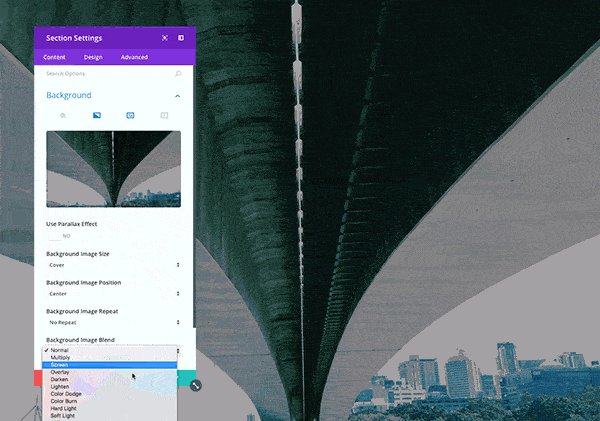
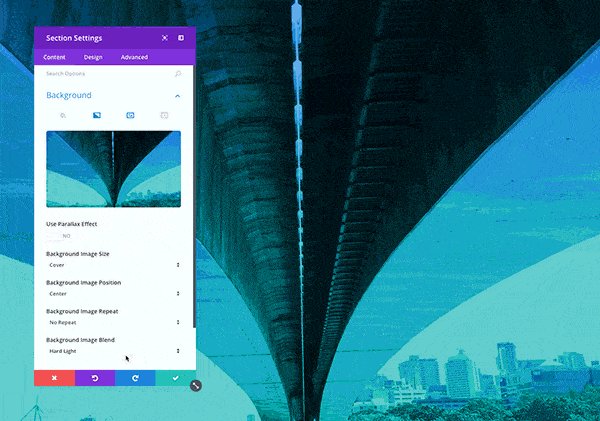
- Efetuar mesclagem (blend) de imagens com cores sólidas ou degradês, vendo em tempo real como se ajustam imagens de plano de fundo e seus textos sobrepostos.
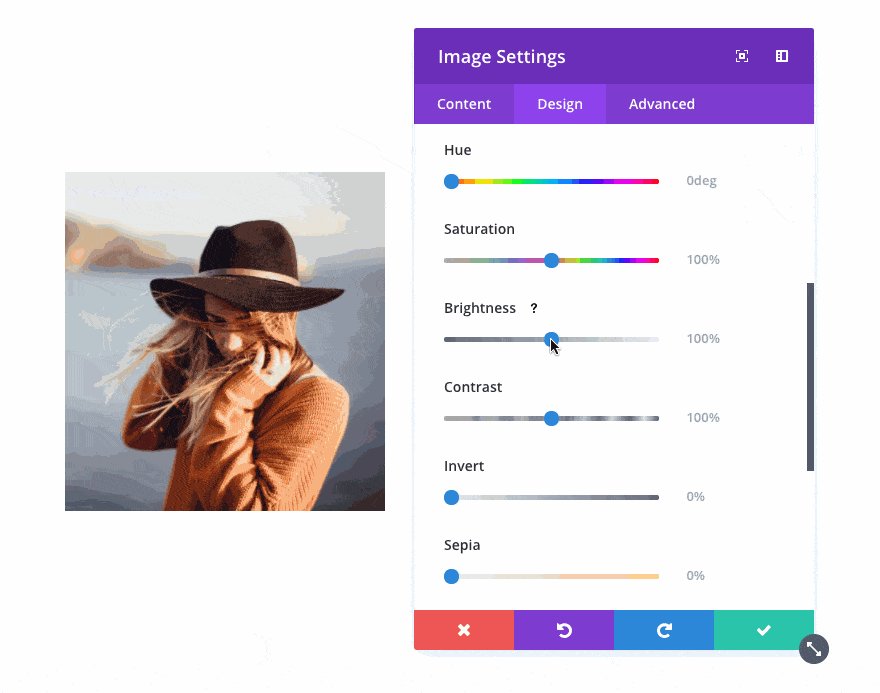
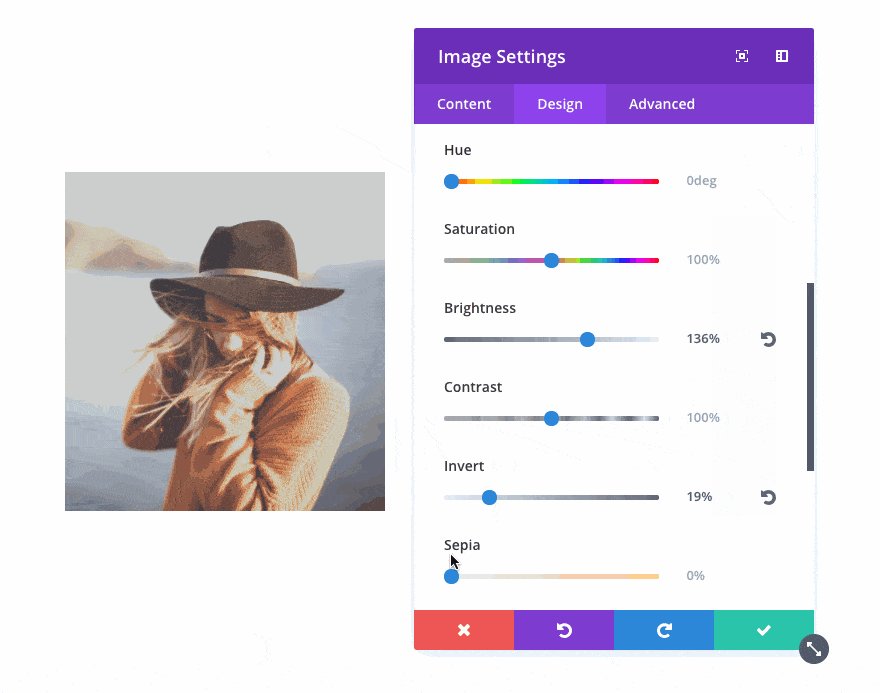
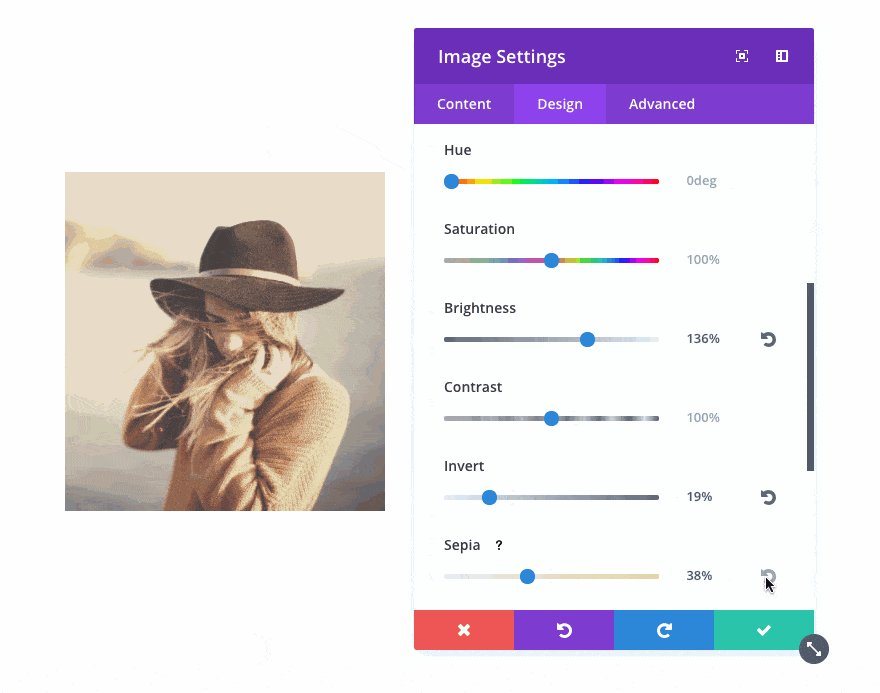
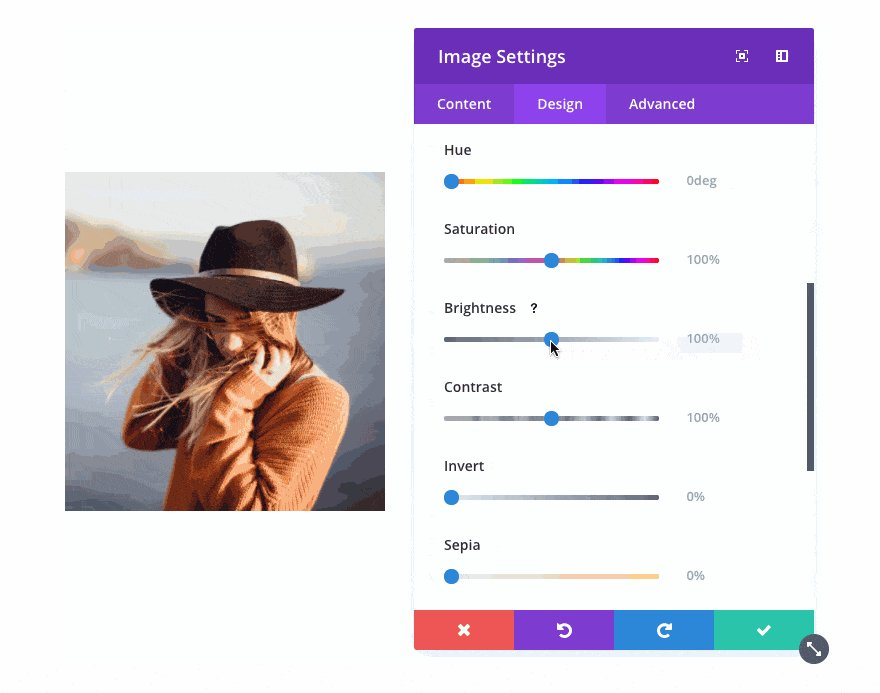
- Aplicar filtros e correções em imagens ou mesmo elementos de texto, como brilho, contraste, saturação, opacidade, sépia etc.
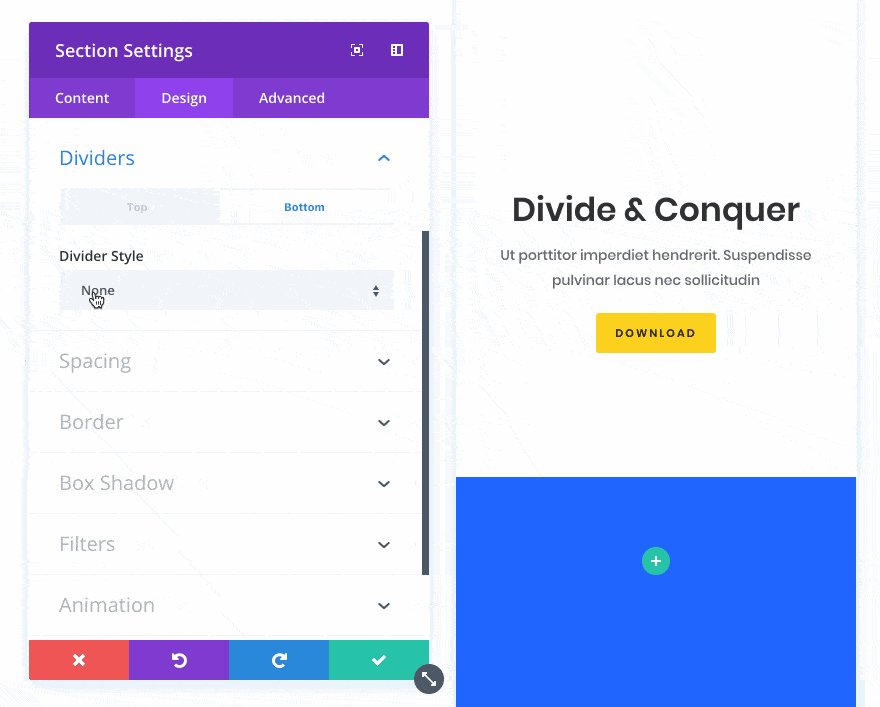
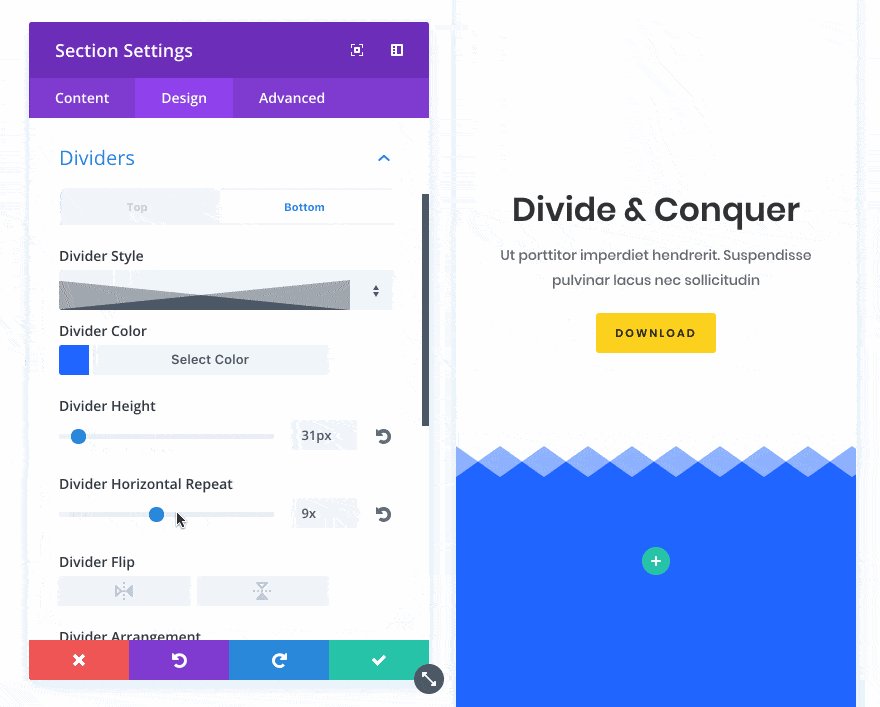
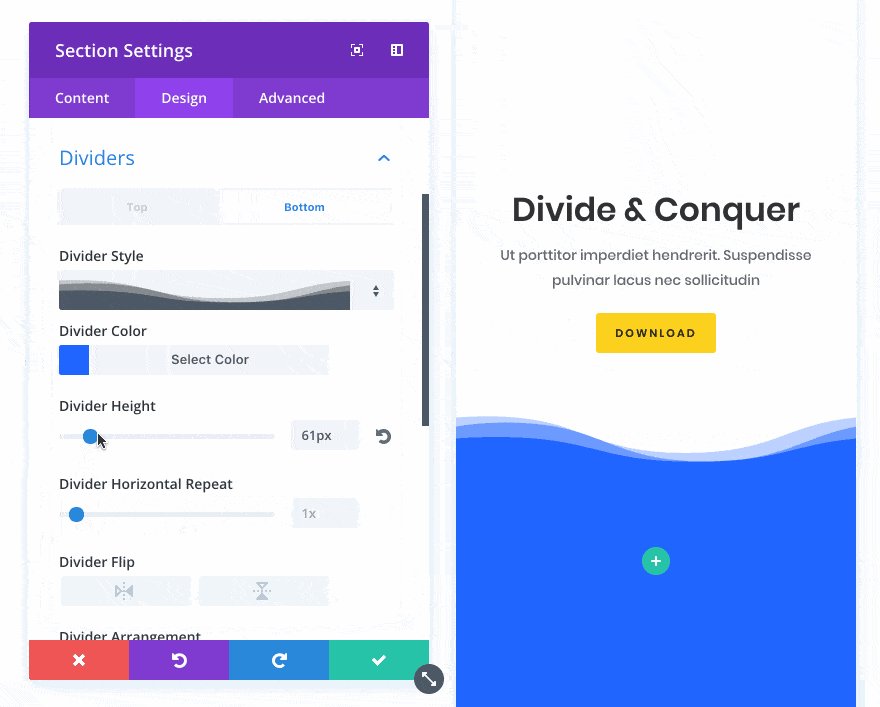
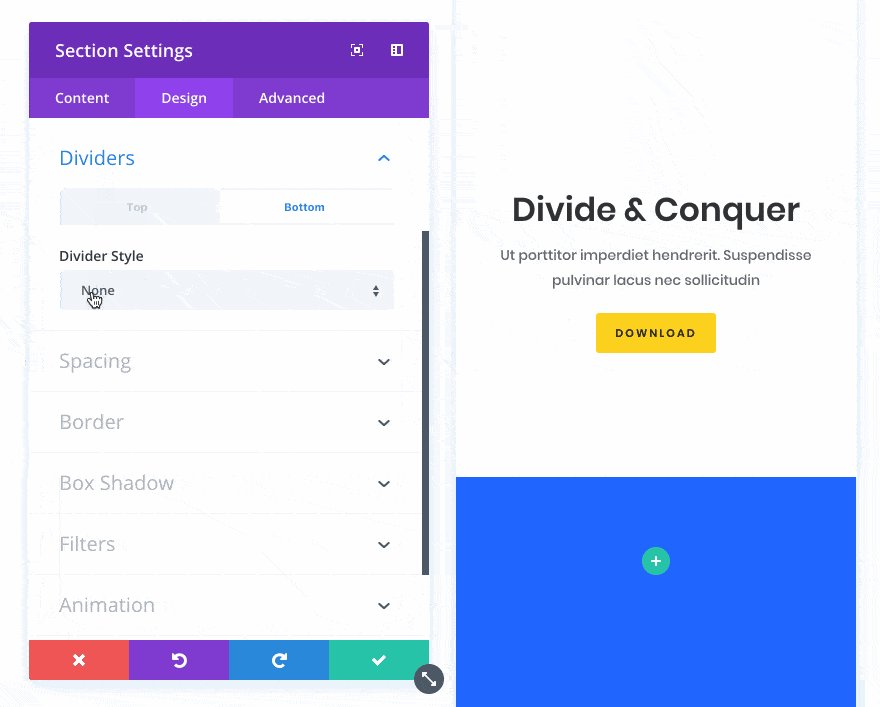
- Usar vetores e curvas para dividir seções na tela, como ziguezagues, ondas, formas geométricas etc.
Isso quer dizer que ferramentas como Photoshop e Ilustrator devem ser abandonadas? Claro que não. O que queremos dizer é que esses programas devem ser vistos como auxiliares, podendo servir para adicionar um algo a mais, onde por exemplo o Divi não tenha um efeito desejado.
E mesmo assim, quando você se torna capaz de enxergar a criação de páginas para web dessa forma, perceberá que o processo principal de criação, de ideação, é muito mais ágil quando feito diretamente dentro do WordPress.
Aqueles softwares servirão então mais para dar um acabamento (caso você queira ou necessite) do que para projetar e diagramar a página.
Veja abaixo alguns exemplos de recursos disponíveis no Divi que farão com que você produza sites de forma mais agilizada sem depender de softwares gráficos para tudo:





0 comentários